Appearance
三角面
图片示例

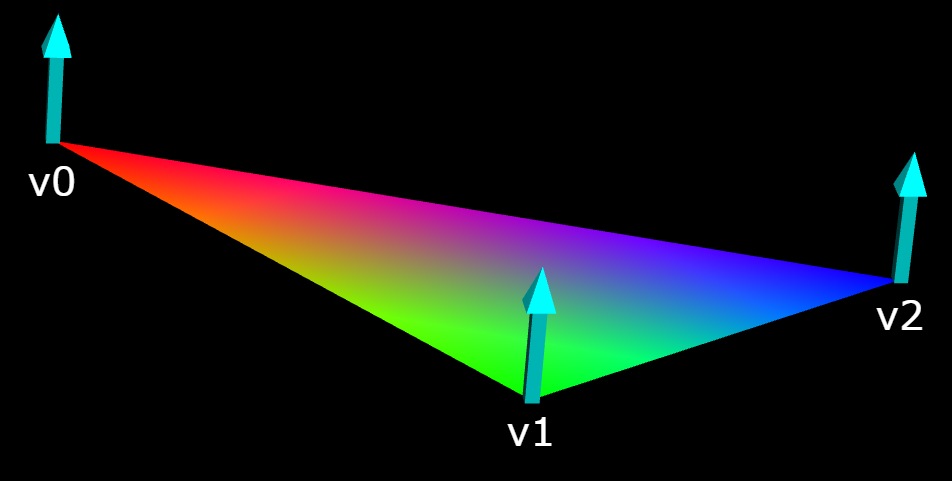
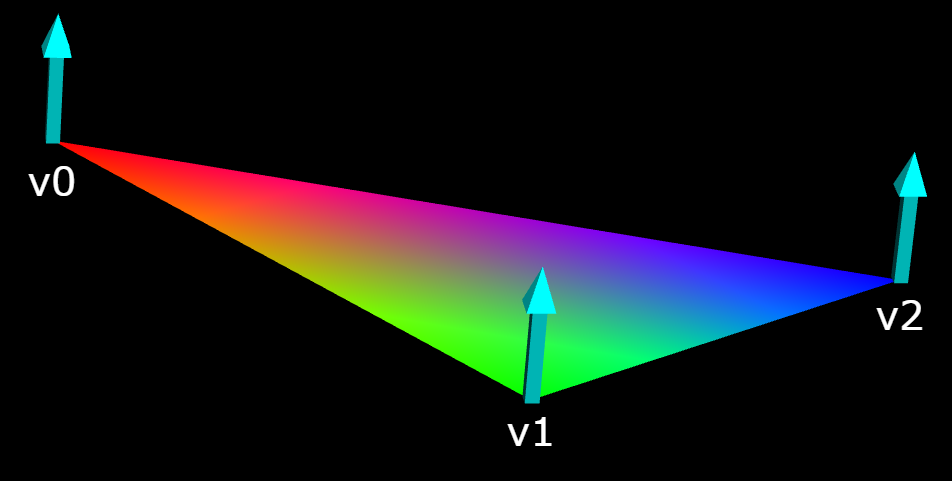
所有的3D图形对象,即使是球体,也是由三角形构成的。设计自己的对象的一种方法是将其构建成三角形。一个三角形需要三个 vertex 对象。根据三角形的顶点颜色和提供的光源,计算三角形的外观使用了法线:指向三角形表面外部的向量。在最简单的情况下,每个顶点处的法线垂直于三角形的表面,如下图所示。

一个三角形,显示三个顶点和每个顶点的法线。
如上图所示,如果相邻顶点的颜色不同,则颜色在两个顶点之间会平滑混合。
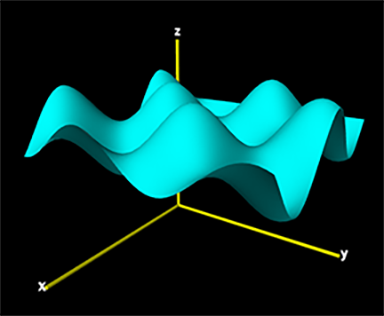
任何表面都可以用三角形网格来近似,而且表面的形状可以动态地改变。参见示例程序 Plot3D 和 Rug。
顶点
python
myvertex = vertex( pos=vec(1,0,0), normal=vec(0,0,1), color=color.green )参数
| 参数名 | 类型 | 说明 |
|---|---|---|
| pos | 向量 | 顶点的3D位置。 |
| normal | 向量 | 在最简单的情况下,是三角形平面的垂直向量。默认值为 <0,0,1>。对于在位置 p0、p1 和 p2 处的顶点,三角形的法线是 norm( cross( (p1-p0), (p2-p1) ) )。 |
| color | 向量 | 此顶点的颜色。如果相邻顶点的颜色不同,则颜色将在顶点之间平滑混合。 |
| opacity | 标量 | 顶点的不透明度。 |
| texpos | 向量 | 一个3D向量,其 x 和 y 组件给出纹理坐标。当前 z 必须为0。参见 纹理坐标。 |
| bumpaxis | 向量 | 在该位置的凹凸贴图的x轴方向。默认 <1,0,0>。参见 纹理坐标。 |
| shininess | 标量 | 默认为0.6;范围0-1。 |
| emissive | 布尔值 | 默认为False。如果为True,则对象发光,且失去所有阴影。 |
三角形

三角形中顶点的顺序
三角形的顶点必须按正确的顺序指定。右手法则是有用的:用右手的拇指指向法线的方向,手指从 v0 到 v1 到 v2 弯曲。换句话说,从上方向下看,从 v0 到 v1 到 v2 应该是逆时针的。
python
T = triangle( v0=myvertex0, v1=myvertex1, v2=myvertex2 )或者
python
T = triangle( vs=[myvertexlist] )参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| v0 | 顶点 | 三角形的一个顶点。 |
| v1 | 顶点 | 一个相邻的顶点,使用右手法则。 |
| v2 | 顶点 | 一个相邻的顶点,使用右手法则。 |
| vs | 列表 | 包含三个顶点对象的列表,按顺序排列,使用右手法则。是指定每个顶点的另一种方法。 |
| texture | 类.属性 | 要应用于三角形的纹理。对齐使用了顶点的 texpos。 |
| visible | 布尔值 | 如果为 False,三角形将不可见。 |
| bumpmap | 类.属性 | 与纹理相关联的凹凸贴图。 |
|
python
a = vertex(pos=vec(-1,-1,0), color=color.red)
b = vertex(pos=vec(1,-1,0), color=color.green)
c = vertex(pos=vec(0,1,0), color=color.blue)
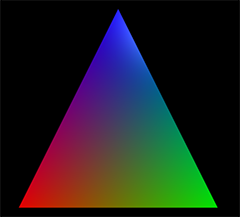
t = triangle(v0=a, v1=b, v2=c)上述代码产生了下图:

旋转三角形的唯一方法是旋转每个顶点。

由四个三角形组成的四面体。三角形不共享顶点;每个三角形都需要三个相同颜色的顶点,法线垂直于表面。
平滑连接
一个对象可以由许多三角形组成。两个相邻的三角形可以共享顶点。然而,如果三角形不在同一平面上,连接处将是可见的,除非它被平滑。为了平滑连接,两个表面的法线必须平均化 (n1+n2)/2,并应用于所有共享的顶点。如果表面之间的角度很小,这样做效果最好。
例如,一个球体由许多三角形组成,每个顶点都与其邻居共享顶点;每个顶点的法线是共享该顶点的所有三角形的法线的平均值。
四边形
一个四边形是由四个 vertex 对象组成的四边形;有时指定四边形比指定三角形更方便,但在渲染之前,四边形实际上被分成了三角形。
四边形中顶点的顺序
四边形的顶点必须按正确的顺序指定。描述三角形的右手规则也适用于四边形:用右手的拇指指向法线的方向,手指从 v0 到 v1 到 v2 到 v3 弯曲。换句话说,从上方向下看,从 v0 到 v1 到 v2 到 v3 应该是逆时针的。
python
Q = quad( vs=[a, b, c, d] )或者
python
Q = quad( v0=a, v1=b, v2=c, v3=d )参数
| 参数名 | 类型 | 说明 |
|---|---|---|
| v0 | 顶点 | 四边形的一个顶点。 |
| v1 | 顶点 | 一个相邻的顶点,使用右手法则。 |
| v2 | 顶点 | 一个相邻的顶点,使用右手法则。 |
| v3 | 顶点 | 一个相邻的顶点,使用右手法则。 |
| vs | 列表 | 包含所有四个顶点按顺序排列的列表。是指定所有四个顶点的另一种方法。 |
旋转四边形的唯一方法是旋转每个顶点。
纹理坐标
为了将纹理或凹凸贴图应用到网格上,有必要指定纹理或凹凸贴图在网格上的位置。每个顶点都有 texpos 和 bumpaxis 属性来传达这些信息。您可能希望纹理仅占据对象的一部分,或者被拉伸或扭曲。这可以通过指定“纹素”坐标来完成,纹素坐标在顶点对象中以 texpos 向量给出。
表面纹理的纹素坐标由“x”和“y”指定,都在0到1之间,如果要显示整个纹理,从左到右,从底部到顶部。 (在许多讨论中,纹素坐标被称为“u”和“v”,或者称为“s”和“t”。)预期 WebGL 最终将使 3D 纹理成为可能,允许填充纹理体积,VPython 使用向量,但要求 texpos 向量的第三个分量为零。
例如,要用纹理填充一个四边形,顶点对象 v0、v1、v2 和 v3 中的 texpos 向量将是 vec(0,0,0),vec(1,0,0),vec(1,1,0),vec(0,1,0),无论 3D pos 属性是什么。如果您只希望纹理填充四边形的下四分之一,texpos 向量将是 vec(0,0,0),vec(0.5,0,0),vec(0.5,0.5,0),vec(0,0.5,0)。注意,<0,0,0> 在左下角,<1,1,0> 在右上角。